Revolutionising UX Design: Figma's Game-Changing AI Features
AI is coming for everything, and now it's coming for Figma

In a bold move set to "transform the landscape of UX design", Figma has unveiled Figma AI - a suite of artificial intelligence tools seamlessly integrated into their design platform.
It hasn't gone without a hitch, however, with Figma's tool copying Apple's weather app a little too closely.

t
AI is relentless, and this bump in the road will be largely forgotten about if AI can enhance a designer's experience (and productivity). So with that said, this article explores the eight groundbreaking AI features and their potential impact on designers' workflows.
Search for Similar
A Time-Saving Marvel?
Imagine uploading an image and instantly finding all related designs across your projects. Pretty nifty right? Given that humans are visual creatures, this makes a great deal of sense.

This feature is incredibly beneficial for large, global teams as it saves countless hours spent searching for previous design files, allowing designers to concentrate on creative tasks.
Streamlining file management enhances collaboration and boosts overall productivity across different time zones and locations.
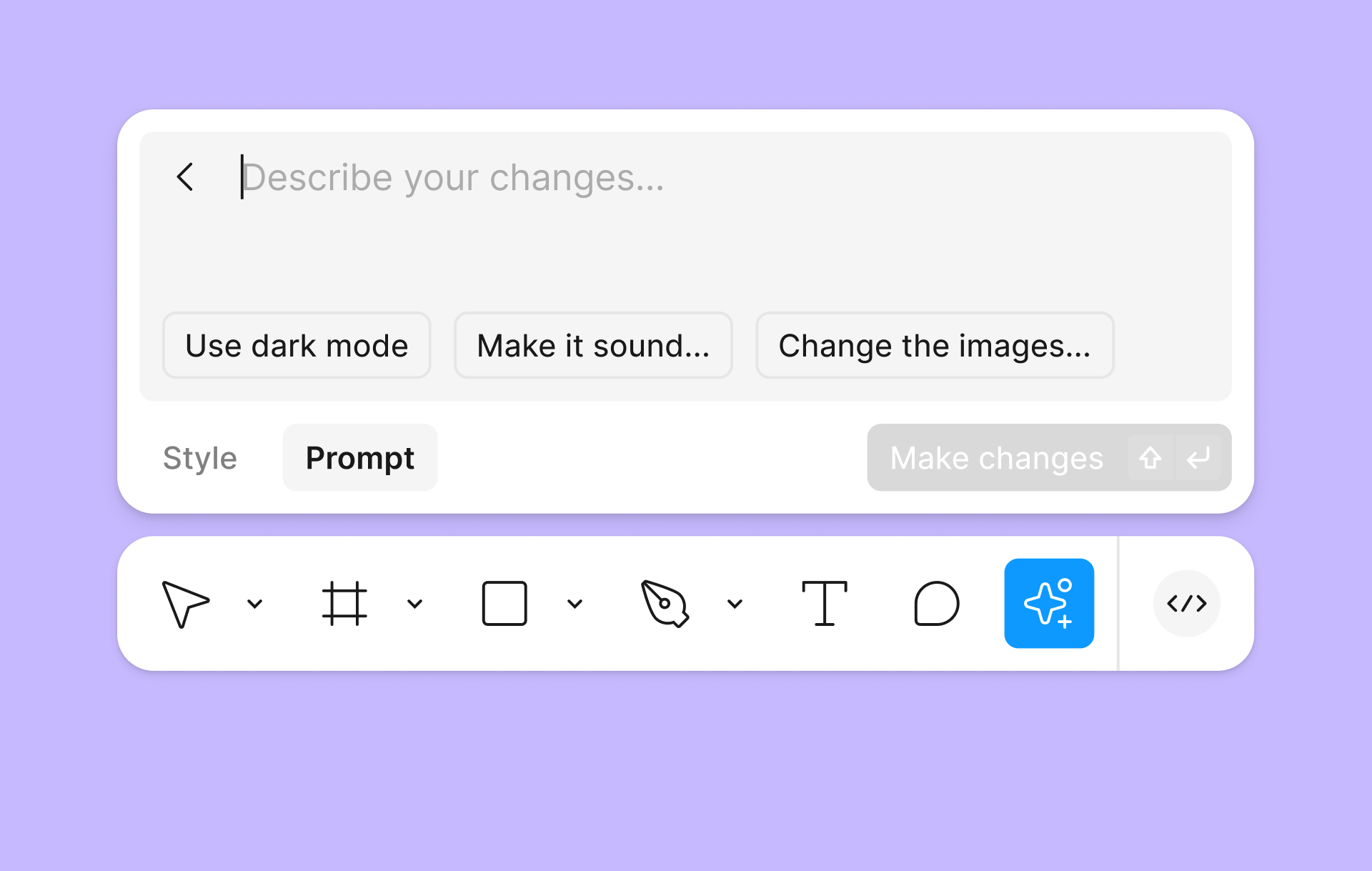
Make Designs
While not the first to offer AI-generated designs, Figma's approach stands out. It was this exact feature that had to be temporarily disabled because of similarities to Apple Weather.

Using pre-built kits ensures high-quality results that align with design conventions. The intuitive interface allows easy style selection, potentially revolutionising the concept iteration process.
Prototype Generation
Streamlining user flows by automating the creation of basic prototypes, Figma AI aims to eliminate the tedium of connecting frames and buttons.
While complex interactions will still require designer input, this feature could significantly speed up the prototyping process.
Intelligent Layer Renaming
This feature promises to automatically name layers based on their content, location, and relationships within the file. If successful, it could bring unprecedented organisation to design files, saving time and reducing confusion.
How does it work?
Figma AI will name a layer based on its contents, location, and relationship to other selected layers.
If you have identical unnamed layers across multiple top-level frames on the page, Figma will also rename those matching layers. This ensures that prototyping settings, such as Smart Animate and scroll position, continue to function correctly.
Figma AI will only rename layers that follow Figma's default naming convention. Layers that have already been renamed and included in your selection will retain their custom names.
Smart Content Replacement
Replacing placeholder content becomes effortless with Figma AI.
The system interprets the context and replaces text appropriately, potentially rendering certain plugins obsolete.
Imagine you're designing an e-commerce app and have a product card with text layers for the product name, price, and description.
Use "Rewrite this" to create your initial example of a product card and fill in the details. Apply auto layout to the card’s top-level frame and duplicate it. Then, use "Replace content" to generate new content for the duplicated cards that match the style of the original.
Multilingual Design
Made Easy With one-click translation and text manipulation options, Figma AI simplifies the process of creating multilingual designs and refining copy directly within the design environment.
Background Removal
A Built-in solution this feature eliminates the need for separate plugins or tools to remove image backgrounds, streamlining the process of integrating visual assets into designs.
Asset Generation on Demand
From photos to charts and timelines, Figma AI can generate various design assets on command, expanding the tool's utility for both Figma Design and FigJam users.
As Figma rolls out these features in beta, designers are eager to explore their potential.
While concerns about AI replacing human designers persist, the reality is that these tools are more likely to enhance human creativity rather than replace it.
The key takeaway? Designers who embrace and master these AI capabilities will likely outpace those who don't.
Figma AI is a huge step forward for design tech.
With these new tools, we'll see more efficiency, creativity, and innovation in UX design. The future of design is here, and it's driven by AI.






