TL;DR: Figma is the polished, feature-rich giant with seamless collaboration, while Penpot is the open-source underdog offering flexibility and full control—for free. If you need top-tier teamwork and don’t mind paying, Figma wins. If you prefer open-source freedom and saving money, Penpot is worth a shot.
Let’s face it: the design tool space isn’t exactly crowded, which is exactly why we need alternatives.
Sure, there are a handful of big players, but when it comes to UI/UX design, two names keep popping up—Figma and Penpot.
One is the reigning champion, the go-to tool for designers everywhere, while the other is the scrappy open-source underdog, fighting for a seat at the table.
Figma may have the crown (for now), but let’s not forget its awkward lean into AI features that feel more like a gimmick than a game-changer. And honestly, should one tool really dominate the entire design industry?
Monopolies are boring, and competition keeps things fresh. So, which one should you use? Let’s break it down, get a little opinionated, and see who comes out on top.
Spoiler: it’s not as clear-cut as you might think.
This guide covers
- The Basics: What Are They?
- Collaboration: Can We All Just Get Along?
- Pricing: Show Me the Money
- Features: Who’s Packing Heat?
- Open Source vs. Proprietary: The Philosophy Fight
- Learning Curve: Is It Beginner-Friendly?
- The Future: Where Are They Headed?
- Final Verdict: Who Wins?
By the end, you'll have a clear understanding of how Figma and Penpot compare and which is best for your design needs.
The Basics: What Are They?
Figma

Figma has become the go-to tool for UI/UX designers, product teams, and even developers who need a seamless design workflow.
It’s a cloud-based platform, meaning there’s no need for software installation—just log in and start designing. One of its biggest strengths is real-time collaboration, allowing multiple users to work on the same file simultaneously.
This has made it a favorite among teams, especially in remote and hybrid work environments.
Penpot

Penpot is the first open-source design tool of its kind, positioning itself as the free alternative to Figma with a strong focus on collaboration between designers and developers.
Like Figma, it’s cloud-based, but since it’s open-source, you can also self-host it on your own servers.
This gives businesses and developers more control over their data and workflow.
Collaboration: Can We All Just Get Along?
Figma
Figma’s biggest strength is how effortlessly it enables real-time collaboration. Unlike older design tools that required designers to save and share files manually, Figma works entirely in the cloud. This means multiple people can work on the same file at the same time—whether they’re designers, developers, product managers, or stakeholders.
Here’s why that’s so powerful:
- Live Editing: Teams can see changes as they happen, eliminating the need for back-and-forth file versions. No more “Final_v3.2” file names.
- Commenting System: Anyone can leave comments directly on a design, tagging teammates for feedback or approvals. This keeps discussions organized and prevents long email chains.
- Prototyping & Handoff: Designers can create interactive prototypes and share them instantly. Developers can inspect elements, grab CSS code, and export assets—all without needing extra tools.
- Cross-Functional Collaboration: Figma isn’t just for designers. Product managers, marketers, and engineers can jump in to review designs, suggest changes, or tweak copy—without needing design software experience.
- Remote-Friendly: Whether a team is in the same office or spread across time zones, Figma keeps everything in sync. No one is ever out of the loop.
This seamless collaboration feels like magic because it removes friction from the design process. Teams can brainstorm, iterate, and finalize designs faster, with fewer roadblocks. If you’re working with others—even just one other person—Figma makes the workflow dramatically smoother.
Penpot
Penpot is making strides in real-time collaboration, but it’s still a step behind Figma in terms of polish, speed, and seamlessness. While multiple users can work on the same file simultaneously, the experience isn’t as smooth—there can be delays, occasional syncing issues, and a general lack of the refined UX that makes Figma feel effortless.
Some specific areas where Penpot struggles:
- Less Intuitive Commenting System – While you can leave feedback, it doesn’t feel as frictionless as Figma’s threaded comments and notifications.
- No Extensive Plugin Ecosystem – Unlike Figma, which has a vast library of third-party plugins that enhance collaboration (like version control tools, content generators, and dev handoff aids), Penpot’s ecosystem is still growing.
- Interface Feels Clunkier – Compared to Figma’s polished real-time editing, Penpot’s interface can feel slower and less responsive, which makes collaboration feel like more effort than it should be.
That said, not everyone wants real-time collaboration.
Some designers prefer to work in a silo, focusing on their designs before sharing them when they’re ready. Constant real-time feedback can be distracting, and for those who prefer to refine their work before presenting it, Penpot’s less flashy collaboration tools might not be a deal-breaker.
Additionally, if you work solo or in a small team where asynchronous feedback is fine, the gaps in Penpot’s collaboration features might not matter as much. And since it’s open-source, there’s potential for community-driven improvements over time.
Pricing: Show Me the Money
Figma

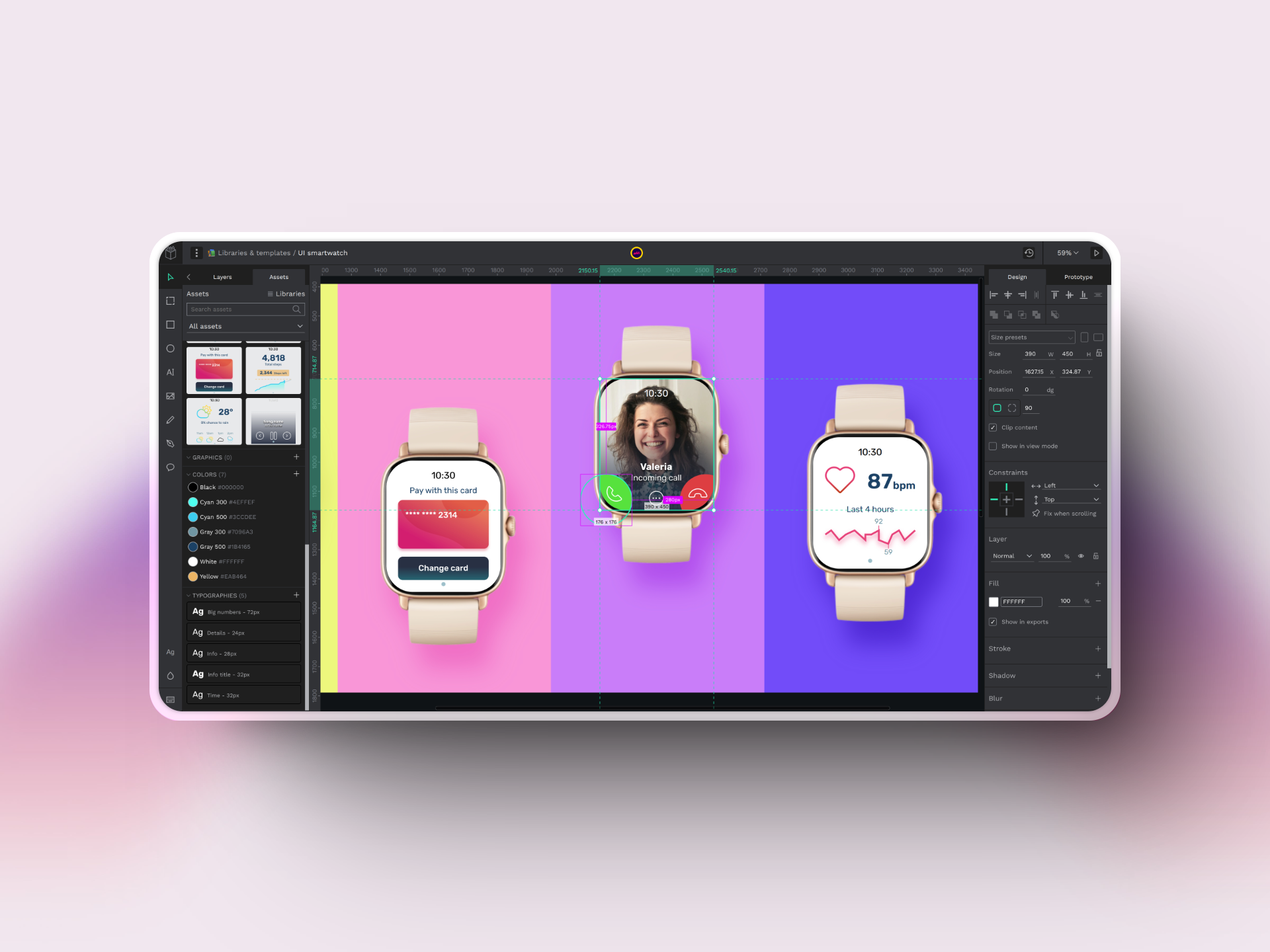
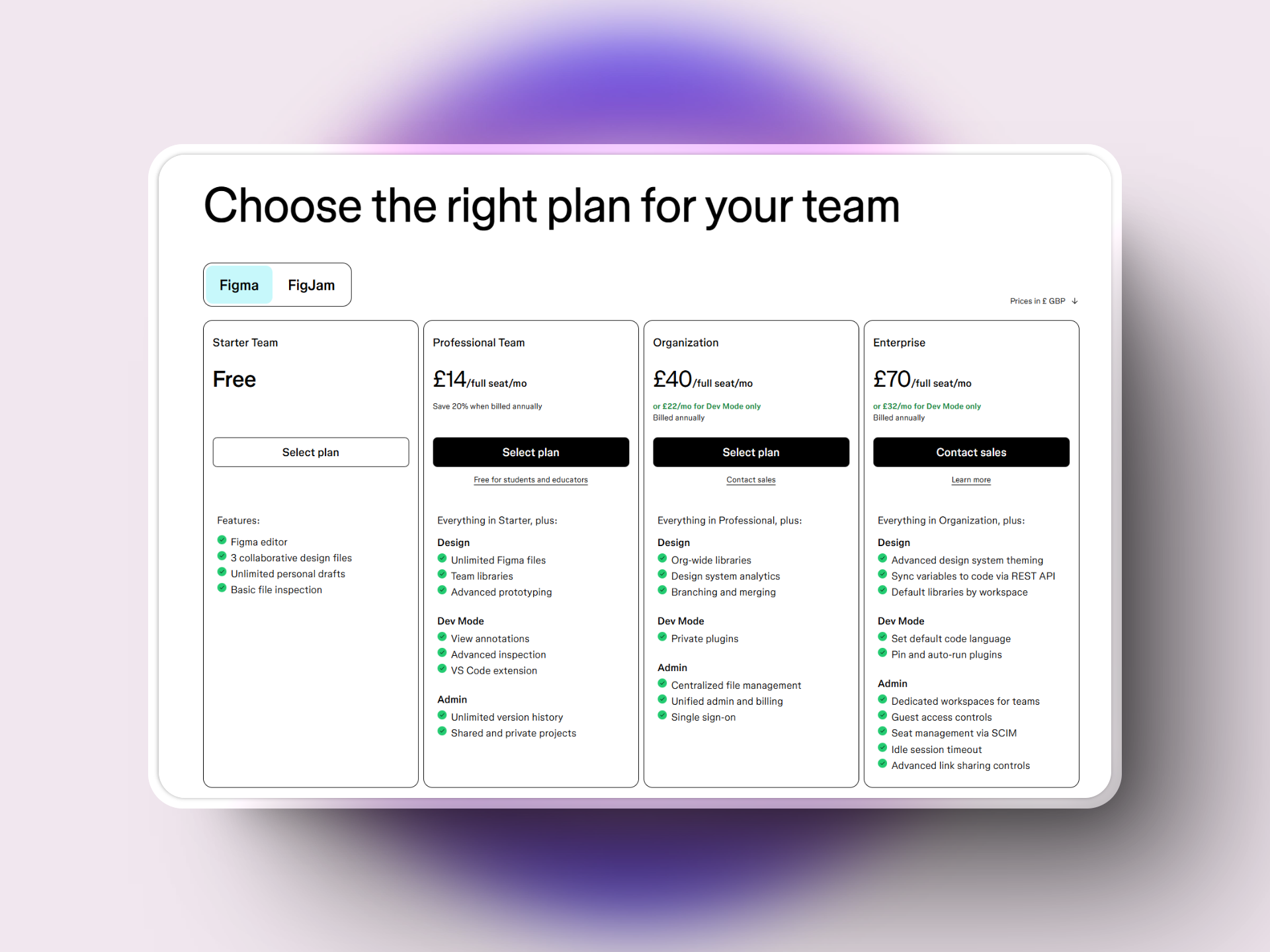
Figma’s free plan is generous, but if you want advanced features (like unlimited projects or team libraries), you’ll need to pay. The pricing can add up, especially for larger teams.
Penpot

Penpot is 100% free. Forever. No subscriptions, no hidden fees. It’s open-source, so you can even self-host it if you want. This is a huge win for indie designers, startups, or anyone on a tight budget.
Features: Who’s Packing Heat?
Figma
Figma isn’t just a design tool—it’s an entire ecosystem.
It’s packed with features that make it a go-to choice for UI/UX designers, product teams, and even developers. Whether you’re creating wireframes, designing high-fidelity interfaces, or handing off to developers, Figma has tools to streamline the process.
Key Features That Make Figma Stand Out:
- Prototyping – No need for third-party tools like InVision. Figma allows designers to create interactive prototypes directly within the design file. You can link screens, set up transitions, and test flows without exporting anything.
- Auto-Layout – A lifesaver for responsive design. Components resize dynamically based on content, making UI elements behave more like code. This is particularly useful for things like buttons with text that changes length or dynamic card layouts.
- Plugins – Figma has a massive plugin marketplace, offering everything from accessibility checkers to AI-powered image generators. If there’s a repetitive task, chances are, there’s a plugin that automates it.
- Design Systems & Components – Teams can create shared libraries of reusable components, keeping designs consistent across projects. Updates to a component in the library automatically sync across all files that use it.
- Dev Handoff – Developers can inspect designs, copy CSS, export assets, and grab component details without needing a separate tool like Zeplin. This makes the transition from design to development much smoother.
And Then There’s FigJam
FigJam is Figma’s take on collaborative whiteboarding. It’s a separate tool but deeply integrated with Figma, allowing teams to brainstorm, map out user flows, or run workshops all in one place.
Why does this matter? Because design isn’t just about pixels—it’s about problem-solving and planning. FigJam lets teams sketch ideas, drop in sticky notes, and collaborate visually before diving into the actual design work. It’s especially useful for workshops, sprint planning, and early-stage ideation.
Penpot
Penpot might not have the same level of polish or feature depth as Figma, but it brings some powerful and unique capabilities to the table—especially for developers and teams who value flexibility over a rigid design ecosystem.
Key Features That Set Penpot Apart:
- SVG as a Native Format – Unlike Figma, which primarily uses proprietary formats and vector data optimized for its own ecosystem, Penpot natively uses SVG. This means:
- Better compatibility with web development – Developers can export designs directly in SVG without losing quality or needing additional conversions.
- Easier integration into front-end workflows – SVGs can be directly manipulated with CSS, JavaScript, or SVG animation libraries.
- No vendor lock-in – Since SVG is an open standard, designs remain accessible outside of Penpot.
- Self-Hosting & Data Ownership – Since Penpot is open-source, teams can self-host it, giving them full control over their design data. This is a huge advantage for privacy-conscious companies or organizations with strict compliance requirements. Unlike Figma, where all files live in Figma’s cloud, Penpot lets you manage your data on your own servers.
- True Designer-Developer Collaboration – Many design tools focus primarily on designers, treating developer handoff as an afterthought. Penpot, however, is built with both designers and developers in mind. Some key benefits:
- Developers can inspect and tweak designs directly within Penpot, instead of relying on separate handoff tools.
- More fluid iteration between design and code, since Penpot aligns closely with how developers work (e.g., with SVG-based outputs and open-source flexibility).
- Better integration with Git-like workflows, enabling teams to manage versioning in a way that aligns with development practices.
- Open-Source Customization – Because Penpot is open-source, teams can modify the tool itself, creating custom workflows, integrations, or even entirely new features that suit their needs. This level of adaptability is impossible with proprietary tools like Figma.
Open Source vs. Proprietary: The Philosophy Fight
- Figma: It’s proprietary, which means you’re locked into their ecosystem. If Figma raises prices or shuts down (unlikely, but still), you’re at their mercy.
- Penpot: Being open-source, Penpot gives you full control. You can tweak it, self-host it, or even contribute to its development. It’s a tool built by the community, for the community.
Opinion: If you care about open-source principles, Penpot is the clear winner. But if you just want something that works without hassle, Figma’s proprietary nature might not bother you.
Learning Curve: Is It Beginner-Friendly?
- Figma: Figma is intuitive and beginner-friendly. There are tons of tutorials, courses, and resources to help you get started.
- Penpot: Penpot is also relatively easy to use, but it’s not as polished. The lack of tutorials and resources (compared to Figma) can make the learning curve a bit steeper.
Figma is the easier pick for beginners, but Penpot isn’t far behind. If you’re willing to put in a little extra effort, Penpot can be just as powerful.
The Future: Where Are They Headed?
- Figma: Figma is constantly evolving, with new features and updates rolling out regularly. However, its acquisition by Adobe has left some designers worried about its future direction.
- Penpot: Penpot is growing fast, thanks to its open-source nature. It’s still young, but the community is passionate, and the potential is huge.
Figma’s future is bright but uncertain under Adobe. Penpot’s future is in the hands of its community, which could be a good or bad thing depending on how you look at it.
Final Verdict: Who Wins?
It depends on what you value:
- Choose Figma if you want a polished, feature-rich tool with top-notch collaboration and don’t mind paying for it.
- Choose Penpot if you’re on a budget, care about open-source principles, or want more control over your tools.
My Take: Figma is the better tool right now, but Penpot is the one to watch. It’s got heart, potential, and a community that’s rooting for it. If you’re feeling adventurous, give Penpot a try—you might just fall in love.
So, which side are you on? Team Figma or Team Penpot? Let the debate begin! 🎨