Is Webflow Still the King of the No-Code Website Design Realm?
Thinking of jumping into the world of no-code and wondering if Webflow is still the best option?

I was there, man.
Building websites in the early 2000s with tables and virtually no CSS, all inline HTML and frames.
Remember frames? Probably not.
It was the Wild West. But then, ask anyone from the 90s what building websites was like and they'd suggest it was wilder still.
But now? No such problem.
WordPress has been making strides for years with over 45.8% of all websites powered by the venerable content management system. Other content management systems and no-code platforms have been making strides too.
We're so far removed from how the web was during the Wild West days it's difficult to articulate just how much better things are now.
With the proliferation of no-code your granny, your uncle and your pet dog can get their hands (or paws) dirty with web-building, and there's no better no-code platform than Webflow.
Is Webflow King of the Hill?

Let's first get back to basics.
Webflow is a no-code web design platform that allows users to create responsive, custom, and SEO-friendly websites without writing any code. There's an explosion of no-code platforms right now, and Webflow is one of the more prominent examples.
Why?
Well, Webflow has gained popularity among web designers, developers, and entrepreneurs for its powerful features, integrations, and flexibility. If I had to sum Webflow up in a nutshell, I'd suggest that it offers the complexity needed by some while packaged in a neat UI which is intuitive for all to use.
No-code?

One of the main advantages of Webflow is that it is a no-code platform.
This means that users can design and build websites visually, using a drag-and-drop interface, without having to deal with the technical aspects of HTML, CSS, and JavaScript.
But don't let that fool you into thinking there's little in terms of customisation. While Webflow is all about giving access to powerful tools in a no-code package, you can get your hands dirty if you want.
So if you're a beginner and you're learning to create JavaScript, there's no reason why you can't continue to use Webflow in conjunction with your freshly acquired JavaScript skills.
To sum it up: if you're just getting started in Webflow, there will be a slight learning curve. But with plenty of technical documentation and an abundance of community-created posts and videos, there's plenty of material to follow along at your own pace.
If you're a bit of a technical whizz, then you'll be able to use your own custom code as you see fit. It's the best of both worlds, really.
Webflow also generates clean and semantic code in the background, which can be exported for use on other platforms or edited manually if needed. Again, this makes Webflow accessible and convenient for users of different skill levels, from beginners to experts.
Rock and Roll Workflow

Another benefit of Webflow is that it has a clean and intuitive interface.
Like any user interface, sure, it might take a little getting used to, but it's designed for ease of use in the long run. Trust me when I say this, Webflow cares about how users interact with their product, and that shines through.
Webflow’s designer tool (where you'll probably spend most of your time) shows users exactly how their website will look on different devices and screen sizes and allows them to make changes in real-time.
This is, without question, my favourite aspect of using Webflow.
I've built websites in both Webflow and WordPress, and when I'm in WordPress I long for the beautiful interface that Webflow provides. Having the ability to work directly on my page, to manipulate it, and to have it reflect exactly how it will look is wonderful.
Now, I've nothing against WordPress.
As I've said, I've used it often and will continue to use it - but saving a page after working on it, and finding out the final product isn't how I intended it to look is disheartening.
Not to mention that so many page builders just feel tacked on, providing a slow and often unintuitive workflow. You can probably guess at this point how I prefer to build websites, and yes, that's by using Webflow.

However, it's important to keep in mind that each project is unique, and the chosen system is primarily selected based on the project's specific needs and advantages.
Oh, and if you thought that WordPress had the advantage with themes, check out the collection of templates on offer for Webflow. Some are free, some aren't, but they're great ways to turbocharge your productivity and just start.
Webflow also has a rich collection of templates, components, and interactions that users can customise and apply to their websites. Webflow’s interface is designed to enhance the user’s creativity and productivity, while also ensuring the quality and performance of the website.
Does Webflow Have Integrations?

You bet ya.
Are those integrations as plentiful as WordPress?
No, not really, but those who are using Webflow do so because they're not worried about adding additional plugins. They're more concerned with ease of use, speed of deployment, performance and integrations that matter.
Webflow also has an app store (which is growing!) where users can find and install additional features and functionalities for their website, such as forms, tables, pop-ups, sliders, and more.
Webflow’s integrations and app store make it easy for users to add value and functionality to their website, without having to code or switch between different apps.
Any drawbacks?
Learning Curve
We know that no platform is perfect. Some are better than others, and Webflow is better than most, but it's not perfect.
One of the main drawbacks of Webflow is that, for some, the learning curve might be steeper than they're familiar with. Not everyone wants to get their hands dirty, and that's understandable.
But what I will say is that 99% of the time, Webflow will allow you to drag and drop elements and 99% of users will be absolutely happy with that. The 1% that aren't, well, now is as good a time as any to learn the fundamentals of web design.
Although Webflow is a no-code platform, it still requires users to have some basic understanding of web design principles and concepts, such as layout, typography, colour, responsiveness, and animation.
But then, won't most no-code tools?

The good news is that Webflow isn't rocket science and web design is always going to be in demand, so you've nothing to lose from learning a little more to get the best from the platform or borrowing a good book on web design principles from the library.
It's fun, it's exciting and it's worth your time!
Another thing to note is that while the interface for Webflow is indeed wonderful, there will be folks overwhelmed by the amount of choice on offer. Webflow’s interface has many options, settings, and panels that users need to learn and master to use Webflow effectively.
If this is likely to be you, take a deep breath and start small. Rome wasn't built in a day, and my gut isn't going to get smaller as quickly as I'd like, especially with the amount of doughnuts that I eat.
One step at a time though, right?
Pricing
Now this is the kicker for some.
Is Webflow expensive? Well, that depends entirely on how you value what they offer. My personal opinion is that, yes, Webflow seems slightly more expensive than other alternatives, especially WordPress.
However, I am happy to pay this because the service has never let me down. Webflow is both hosting and a no-code tool in one, which would explain why it seems expensive to others.
From personal experience, I find that their hosting is unbeatable, with websites loading quickly and rarely experiencing downtime.
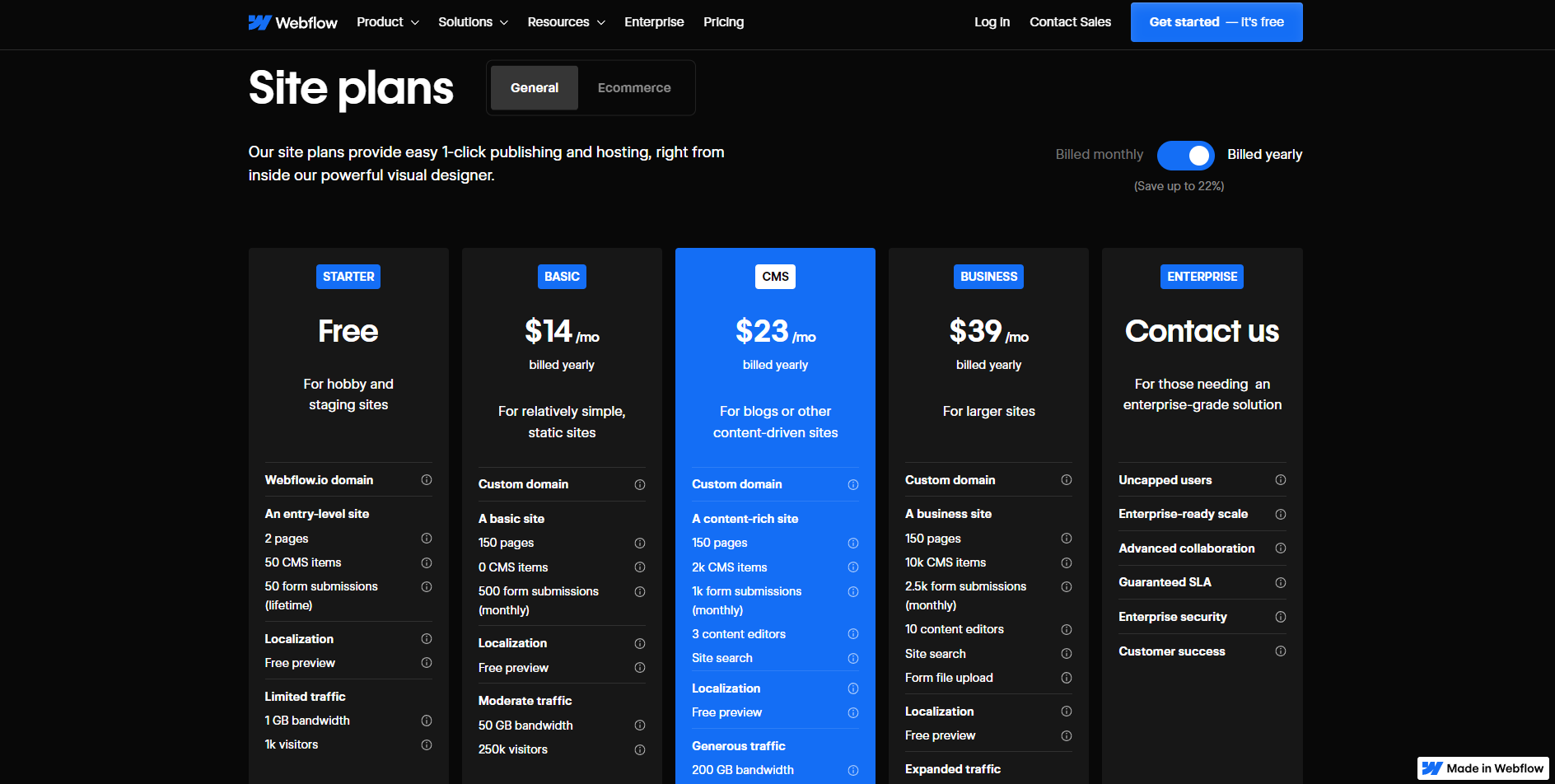
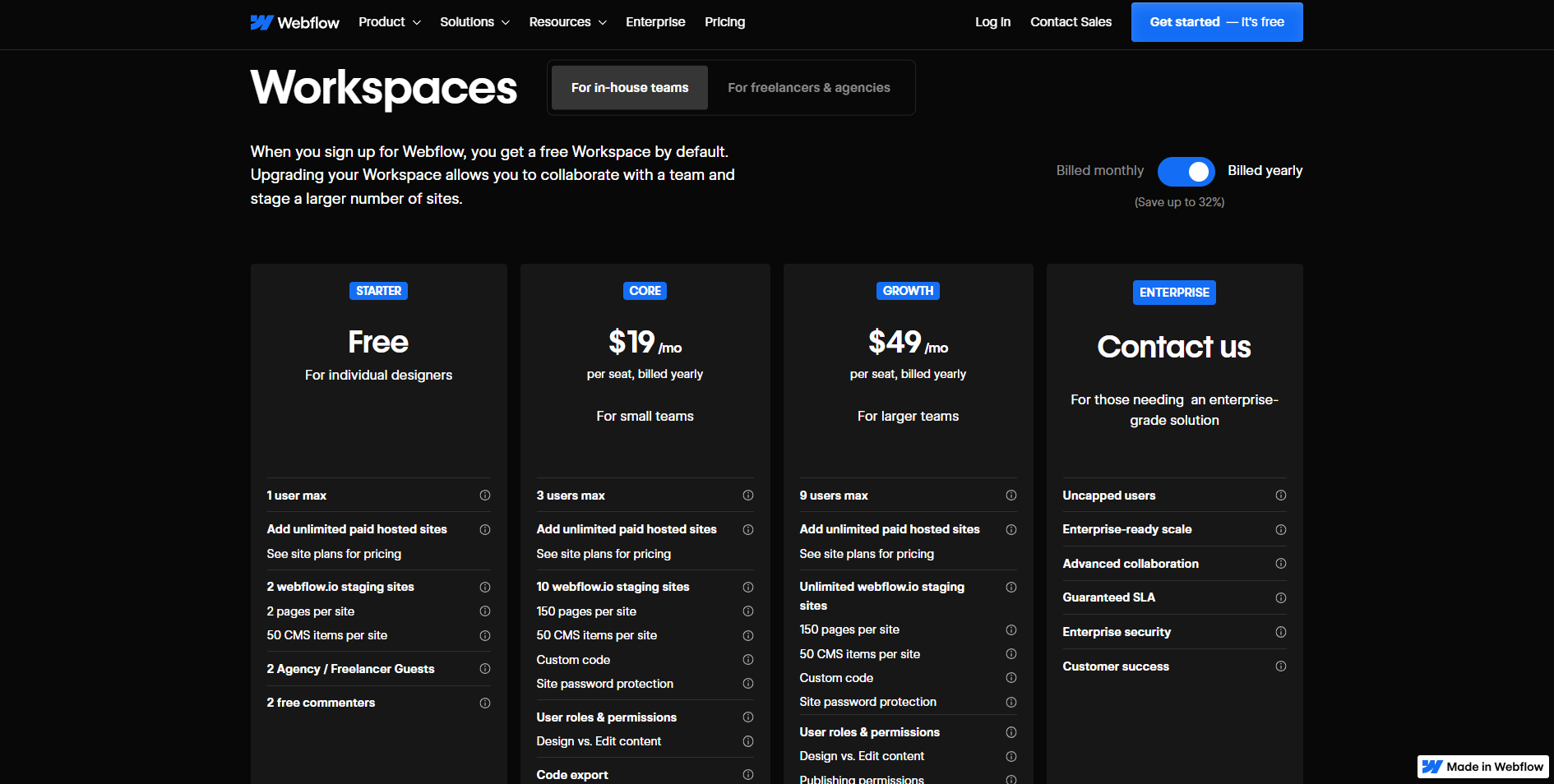
Webflow has different pricing plans for different types of users and websites, ranging from free to $39 per month.

Webflow’s pricing plans are based on factors such as the number of projects, pages, visitors, hosting, CMS, e-commerce, and support.

Remember, the way Webflow's pricing works is the combined cost of site plans and workspaces! For example, CMS + Core would total $42 a month. This is the price you'll see if you're paying yearly, which is normally cheaper.
Webflow’s pricing plans may not be affordable or suitable for some users, especially those who have limited budget or resources, or those who need more technical flexibility and control over their website.
If this is you, then I would wholeheartedly recommend WordPress. No matter what benefits I've listed for Webflow, affordable hosting and WordPress will always be the better option for you.
For example: when I was a student, eating copious amounts of ramen and trying to save money, I wouldn't be able to justify the price of a Webflow subscription. I'd stick with WordPress and all its idiosyncracies until I could afford an alternative platform like Webflow.
Final say: If you can afford Webflow, yes, it's absolutely worth the experience.
Conclusion
Webflow is a powerful and innovative web design platform that offers many benefits and features for users who want to create responsive, custom, and SEO-friendly websites with minimal coding.
It won't suit all projects, such as massive corporate websites, but it will be suitable for many websites like personal blogs, brochure websites and small to medium-sized business websites.
It continually improves and keeps pace with the rapid advancements in web technology, it's fast, slick and intuitive and suits my needs and the needs of my clients.
Fundamentally, it just works, causes the least headaches out of any platform I've used, and clients love the final product when I present it to them. For that reason, it's my number one go-to choice for a no-code solution unless a client specifically requests a different platform.
Actions speak louder than words, and Webflow works best for me.




Comments ()