Figma vs. Canva: Which Tool Reigns Supreme for Your Design Needs?
Designers used to laugh at people using Canva, but is that still the case?

TL;DR: While Figma is the go-to for UI/UX design, Canva offers a more streamlined approach to communication and marketing materials. For certain projects, Canva’s simplicity and speed make it the better choice, especially for non-designers. The right tool depends on your goals: detailed design and collaboration (Figma) or quick, effective visuals (Canva).
What’s Canva? Overview and Key Features
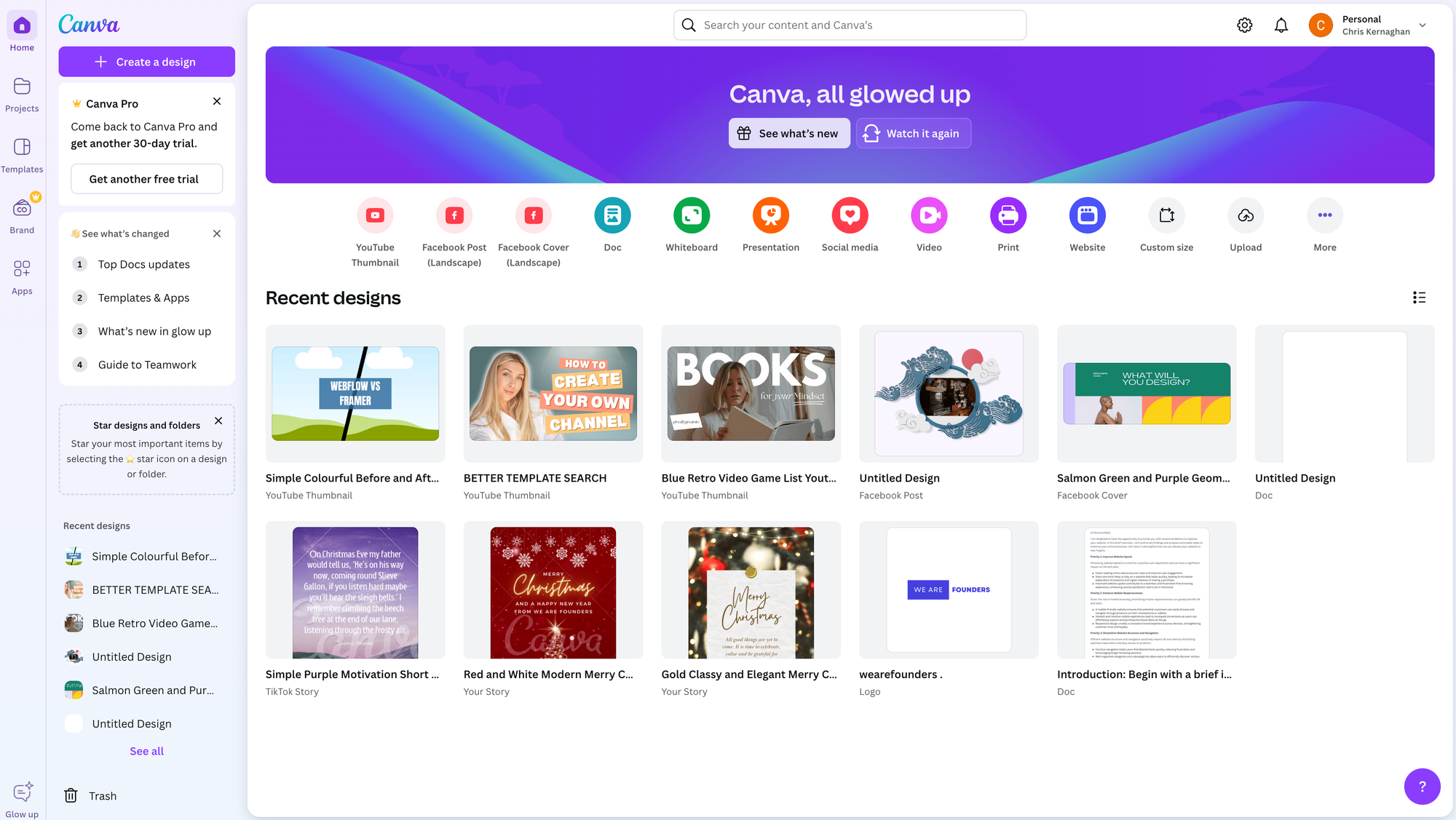
Canva has taken the design world by storm, offering a fast, intuitive, drag-and-drop platform aimed at non-designers.
With its vast library of templates, stock images, and fonts, Canva is built for accessibility, making it easy for anyone to create professional-looking visuals without the steep learning curve associated with traditional design software.

Key features include:
- A massive collection of customisable templates.
- Collaboration features for teams.
- Direct export to social media platforms.
- Integration with third-party apps like Google Drive and Dropbox.
Canva shines for fast, one-off designs—social media posts, marketing materials, and presentations—without the complexity of a tool like Figma.
What’s Figma? Overview and Key Features
Figma has become the gold standard for UI/UX design, offering a cloud-based platform that enables designers to collaborate in real time.
Where Canva caters to quick, casual design projects, Figma is built for detail-oriented, interactive design workflows.

It’s a robust tool designed for teams that need precision, flexibility, and seamless collaboration, making it the go-to choice for professional designers.
Key features include:
- Real-time collaboration: Multiple users can work on the same project simultaneously, seeing each other’s changes instantly, which is crucial for teams.
- Prototyping capabilities: Designers can build clickable prototypes to showcase interactions, making it perfect for user testing and design presentations.
- Developer handoff: Figma generates code snippets, CSS, and design specs, streamlining the transition from design to development.
- Component systems: Figma allows you to create reusable components (like buttons or icons), which can be updated globally across projects.
- Version control: Users can track changes and revert to earlier versions, ensuring no work is ever lost.
While Figma is a powerhouse for detailed design tasks, its complexity might be overwhelming for those looking to produce quick marketing materials.
However, for anyone deeply embedded in UI/UX design, Figma offers a level of control and flexibility that Canva simply cannot match.
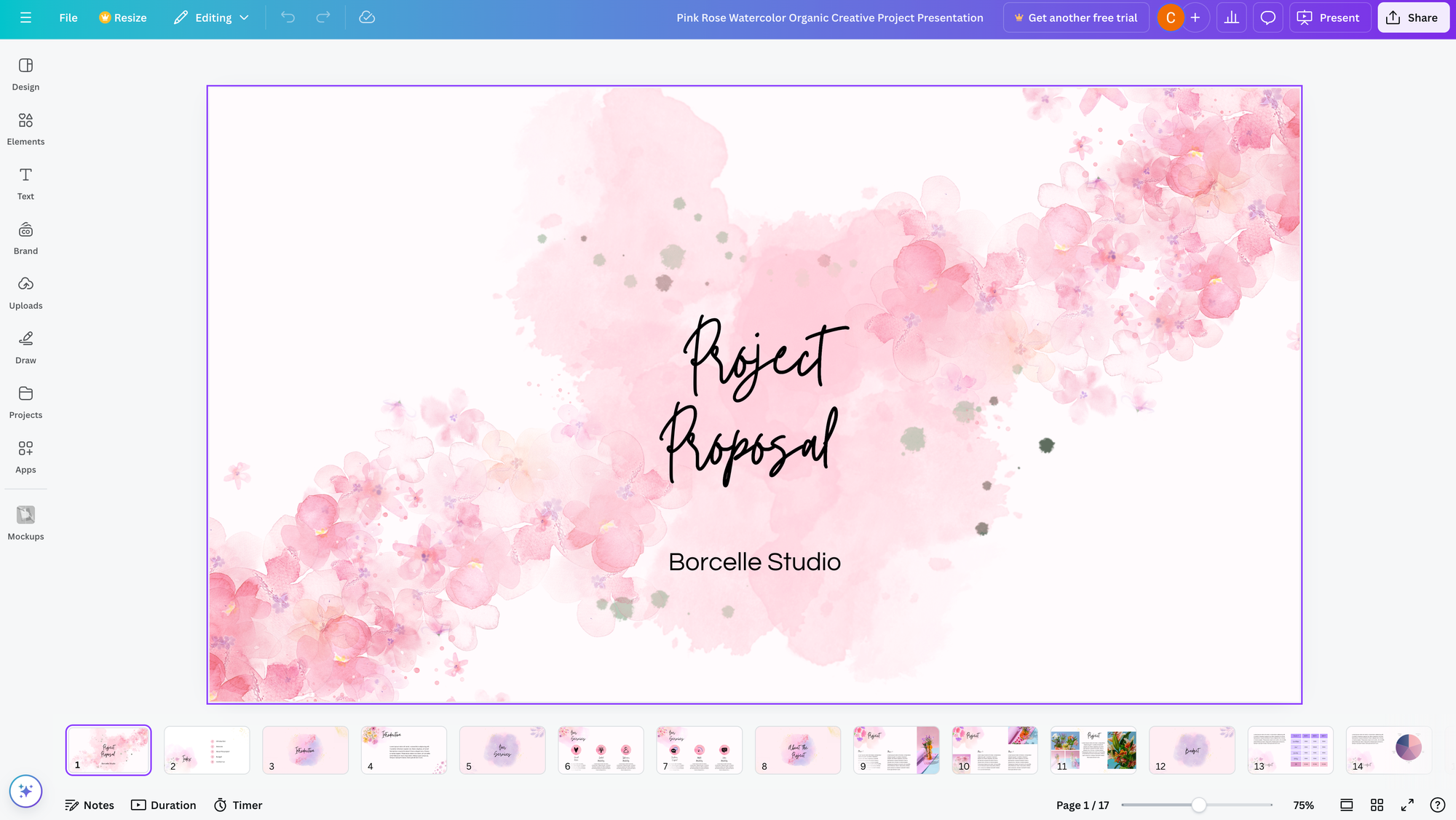
Best Design Use Cases for Canva
If you need to whip up a quick Instagram post, brochure, or presentation, Canva excels.
It's built for marketing, where speed and ease of use matter more than precision. Non-designers can pull together polished materials without relying on expensive design services.

Canva’s vast template library allows users to start quickly, saving time and delivering consistent, visually pleasing results.
In contrast, creating highly detailed prototypes or wireframes isn't Canva’s strength. That’s where Figma takes the lead.
Best Design Use Cases for Figma
Figma truly shines when it comes to complex design tasks that require precision and collaboration.
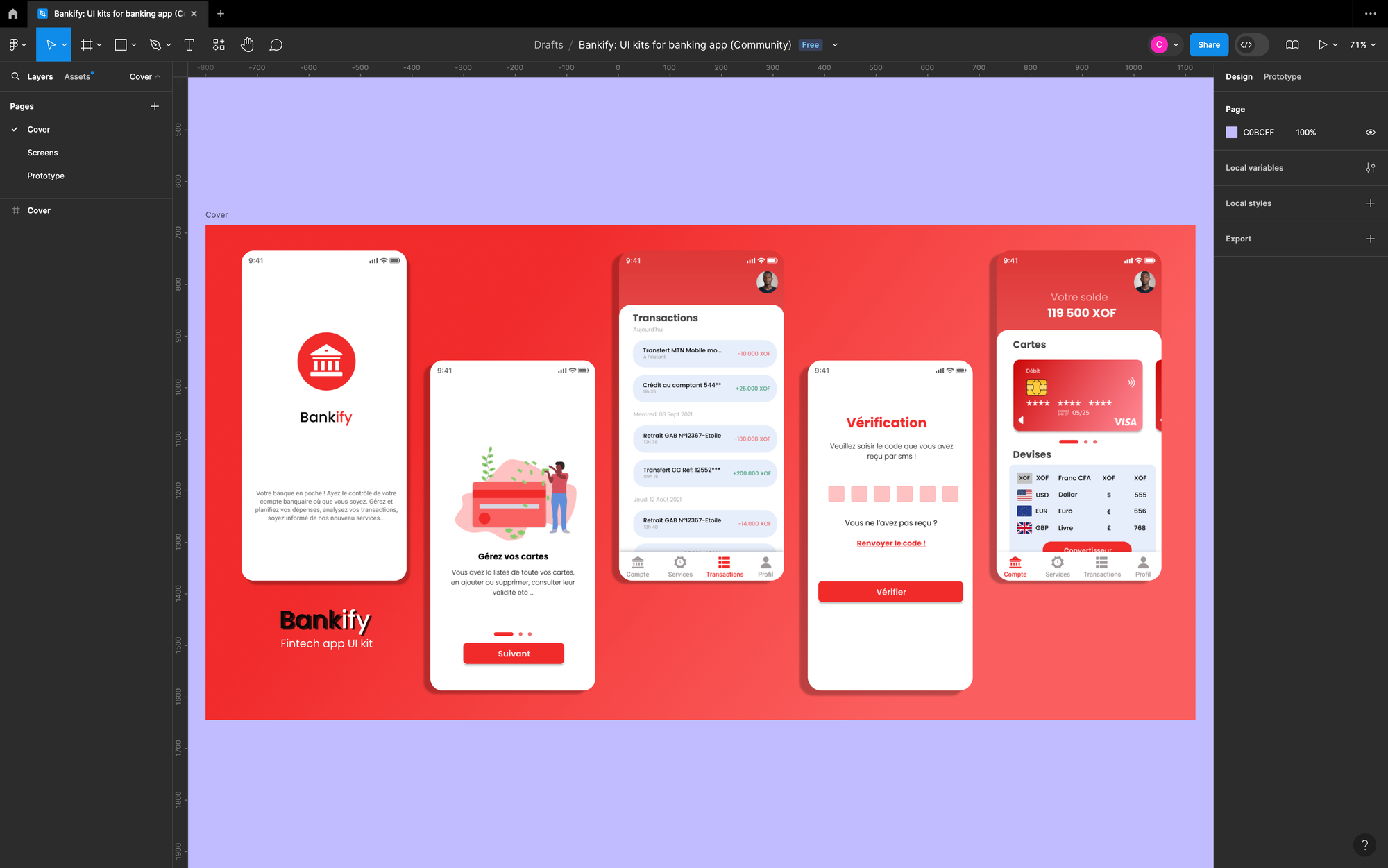
If you’re working on interactive prototypes, detailed wireframes, or full-fledged UI designs for web or mobile apps, Figma is the tool to beat.
It’s built for designers who need fine-tuned control over every element, from layout grids to component libraries.

For teams working on product design, Figma’s real-time collaboration capabilities are a game-changer. Multiple team members, from designers to developers, can work on the same project simultaneously, ensuring feedback is instant and iteration cycles are shorter.
It's perfect for crafting experiences that need user testing, where interactive prototypes can showcase design flows.
While Canva is about speed and simplicity, Figma is all about depth and control. From building complex design systems to handing off pixel-perfect designs to developers, Figma offers a professional-level toolkit that makes it essential for anyone serious about UI/UX design.
Canva vs. Figma: Which Should You Use?
When comparing Figma vs. Canva, you have to ask yourself what the project requires.
Figma is hands down the best tool for UI/UX designers who need powerful prototyping features, pixel-level precision, and the ability to collaborate seamlessly on complex designs.
It’s highly customisable and versatile, perfect for detailed design workflows that require multiple revisions and feedback loops. However, the depth Figma offers can often feel like overkill when you're simply trying to create a quick infographic or marketing slide.
That’s where Canva becomes more appealing.
Canva offers a lightweight alternative, with its easy-to-use interface, perfect for those who need to quickly create high-quality content without worrying about design principles or technical details.
While it lacks the advanced capabilities of Figma, Canva’s speed, ease of use, and ready-made templates are ideal for marketing and communication materials.
In short, for UX/UI projects, Figma reigns supreme. But if you're a small business owner or marketer needing fast execution for content creation, Canva wins.
Wrap-Up
At the end of the day, it’s all about the project.
Figma offers depth and precision for designers working on complex UI/UX projects, while Canva’s strength lies in its simplicity, perfect for creating marketing materials on the fly.
Both tools have their place in the design ecosystem, but choosing the right one depends entirely on your needs.





