Figma Finally Adds Aspect Ratio Lock—About Time
Figma finally adds long-awaited aspect ratio lock

Figma just rolled out a long-overdue feature: aspect ratio lock.
That means no more accidental distortions when resizing images, frames, or shapes. If you've ever stretched a button into an unrecognizable mess or squashed an image because you forgot to hold Shift, this update is for you.
How It Works
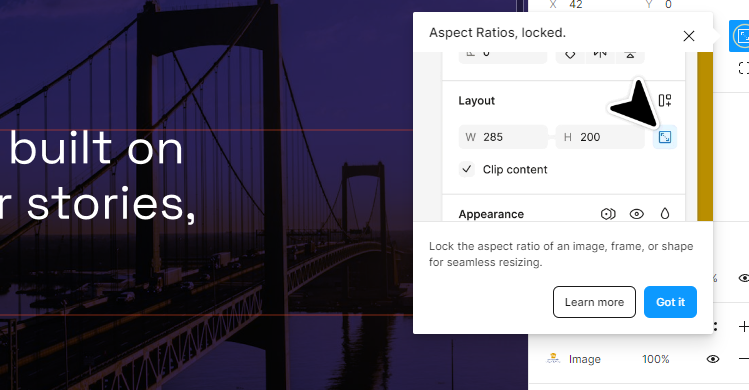
Figma now lets you lock an element's aspect ratio with a simple toggle.
Select an object, and next to the width and height fields in the properties panel, you'll see a new lock icon. Click it, and your proportions stay intact—no extra keystrokes, no guesswork.
Resize one dimension, and the other adjusts automatically.

Before this, the only way to maintain proportions was by manually holding Shift while dragging. If you let go at the wrong time, you’d end up with warped UI elements or stretched images.
It was fine once you got used to it, but for a tool that prides itself on intuitive design, this felt like an unnecessary friction point.
Now, Figma has caught up with other design tools that have had this feature for years. Sketch, Photoshop, and Illustrator have had aspect ratio locks forever, so it’s a bit wild that Figma took this long to add it.
But hey, better late than never.
What’s Next?
This update is part of a bigger pattern—Figma continues to refine the little things that make design faster and smoother.
First, it was absolute positioning, then improved auto layout controls, and now aspect ratio lock. Hopefully, we’ll see more of these quality-of-life improvements in 2024.
For now, enjoy a life free of accidental distortions. Your perfectly proportioned UI elements will thank you.





