Search bars are one of the most understated elements in user experience design. We interact with them daily, often without a second thought, yet they have the power to make or break a user’s journey.
When executed well, a search bar does more than retrieve information; it anticipates needs, handles ambiguity, and delivers results with minimal effort.
However, getting the design right isn’t as simple as adding a magnifying glass icon and placeholder text.
It requires a thoughtful approach to simplicity, functionality, and features like autocomplete.
Simplicity Is Key: Why Search Bars Need to Be Approachable
At first glance, a search bar appears to be the simplest element on a page. Yet, it’s precisely this simplicity that demands meticulous attention.
A great search bar starts with its placement and visibility. Users naturally scan the top corners of a website or app for search functionality, so consistency here is key.
If your search bar isn’t where users expect it to be, you risk them missing it entirely.
Design elements like size and colour also matter; the bar should be long enough to accommodate most queries without cutting them off and should stand out against the background.
Placeholder text is another seemingly small detail that can have a big impact. Many designers default to “Search...” because it’s universal and immediately understandable.
Overly creative text, like “What can we find for you today?” or “Type here to begin,” may look appealing but risks confusing users, particularly in unfamiliar contexts.
The goal is to eliminate any friction or hesitation—users should know exactly where to start and what the search bar does without thinking.
Yet simplicity goes beyond aesthetics. It’s also about reducing the effort required to use the feature.

This is where autofill and autocomplete begin to shine, creating a more intuitive and responsive experience.
If the search bar feels clunky or requires too much work to produce results, users are likely to abandon it.
In this sense, the search bar is a conversation starter—it invites users to express their intent, and it’s up to the system to guide them to their goal.
Autocomplete: Guiding Users with Intelligence and Relevance
Autocomplete is arguably the most transformative feature in search bar design.
It’s not just about predicting what a user will type next; it’s about guiding them toward the information they need while minimising effort.
This feature serves as a bridge between user intent and your system’s content, and when implemented well, it creates a sense of fluidity and confidence.
At its best, autocomplete saves time, reduces cognitive load, and improves accuracy. Imagine searching for a product in a sprawling e-commerce store. Without autocomplete, users must type out their entire query and hope the system understands it.

With smart suggestions, users can find relevant results much faster—perhaps before they’ve even completed their thought.
For instance, typing “blue winter coat” might prompt suggestions like “blue winter coat under £100” or “blue puffer jacket,” guiding users to popular or specific options.
However, poorly executed autocomplete can be just as harmful as no autocomplete at all. Suggestions must feel relevant and personalised, which means the system needs to account for user intent, context, and even common errors.
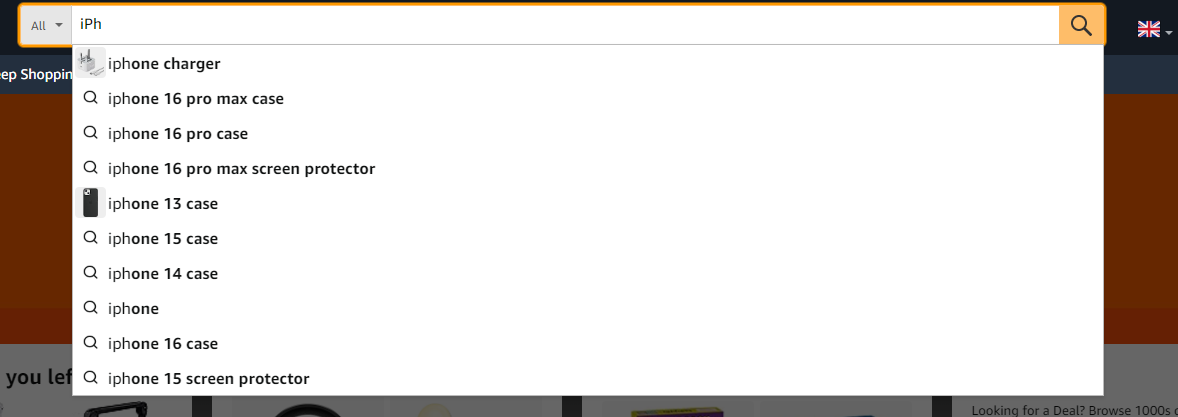
Typos are inevitable, so a robust search system should recognise that “iphne” likely means “iPhone.” Similarly, it should offer helpful alternatives for ambiguous queries.
If a user searches for “shoes,” autocomplete might suggest narrowing the category to “running shoes” or “formal shoes,” reducing the user’s effort to filter results manually.
Flexibility is another essential component. While autocomplete can nudge users in the right direction, it should never feel restrictive.
Allow users to override suggestions or enter their own terms freely. Locking users into a specific set of options risks alienating those with unique needs or specific searches outside the system’s assumptions.

The key is to strike a balance between helpful guidance and user autonomy. Visual feedback is a subtle but effective way to make autocomplete feel seamless.
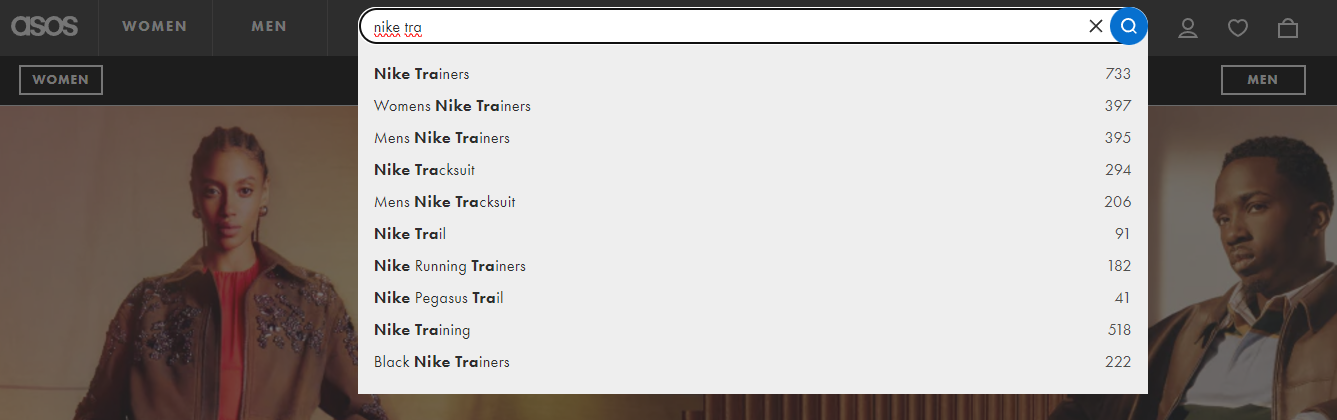
Highlighting the part of the suggestion that matches the user’s input—like bolding “winter” in a list of results for “winter coats”—can reassure users they’re on the right track.
Additionally, showing context, such as product categories or recent searches, helps users make decisions faster. Small details like these build trust and encourage engagement, making the search bar feel like a proactive tool rather than a passive field.
The Bigger Picture: How Search UX Impacts Business Goals
While search bars are a utility for users, they’re also a strategic asset for businesses.
A well-designed search experience can drive conversions, boost engagement, and improve overall satisfaction. Conversely, a poorly implemented search bar can lead to frustration, increased bounce rates, and missed opportunities.
Understanding the business impact of search UX is essential for prioritising its design.
For e-commerce platforms, the link between search and revenue is particularly clear.
Users who interact with search are often in a buying mindset, actively looking for specific products or services. Streamlining their journey from query to checkout can significantly increase conversion rates.
Features like autocomplete play a direct role here, not only by speeding up the process but also by surfacing relevant products users might not have known existed.
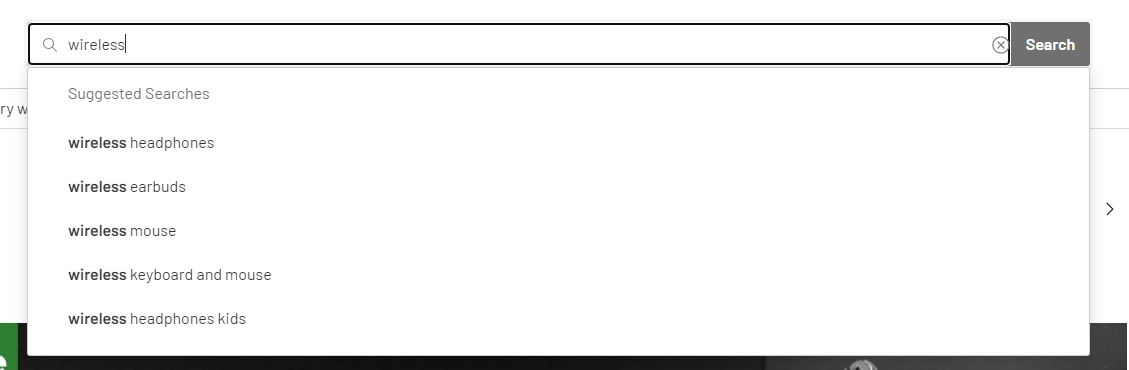
For example, a search for “wireless headphones” could suggest “noise-cancelling wireless headphones,” encouraging a more valuable purchase.

Beyond immediate conversions, search data provides valuable insights into user behaviour. Every query is a window into what users want, how they think, and where your offerings might be falling short.
Analysing these patterns can reveal gaps in your product range, highlight popular trends, and even inspire new features or content.
For instance, if users frequently search for a product you don’t carry, that’s an opportunity to expand your inventory or partnerships.
Search UX also affects how users perceive your brand. An intuitive, responsive search bar builds confidence and trust, making users more likely to return.
Conversely, a clunky or frustrating experience reflects poorly on your brand’s competence and care for its users. This is particularly true in competitive industries where a seamless experience can be a key differentiator.
Looking ahead, advancements in AI and machine learning are set to revolutionise search UX even further.
Features like natural language processing (NLP) allow search systems to interpret complex queries more accurately.

A user might type, “I need a gift for my mum under £50,” and the system could parse the request into relevant categories like recipient, price range, and occasion.
Similarly, voice search and personalisation will continue to evolve, making search experiences even more proactive and intuitive.
For businesses, the challenge lies in staying ahead of these trends while keeping the core principles of good design intact.
Search bars may be evolving, but the need for simplicity, clarity, and relevance remains constant. By treating the search bar as a critical component of user experience—not just a utility—designers can unlock its full potential.
A search bar may seem like a small feature in the grand scheme of a website or app, but its impact is anything but minor.
It’s a gateway, a guide, and often the first interaction users have when navigating a digital space.
Designing one that feels intuitive and empowering requires thoughtfulness, creativity, and a deep understanding of user needs.
By prioritising simplicity, leveraging the power of autocomplete, and aligning search UX with business goals, you can create a search experience that’s not just functional, but delightful.